
Sprint-Driven AI Development: Incremental Feature Slicing with VibeFlow
Scroll to explore
Building on the VibeFlow product definition, this chapter explores an advanced variant to traditional vibe coding: incremental feature slicing through sprint-driven development. This methodology offers significant advantages over comprehensive upfront planning.
Sprint Setup and Scaffold
Next variant to the Rails of Vibe Coding is that instead of creating a complete project plan upfront, I intentionally extract sprints as feature-slices incrementally from the specifications and samples generated in prior section. This has several advantages:
- Contextual Specification: Specifications, design, and samples remain in context when creating each feature slice
- Isolated Iteration: Teams can iterate on sprint results in isolation before moving to next feature slice
- Adaptive Pivoting: Easier to pivot features based on how the project evolves
- Manageable Evaluation: Organizations can evaluate one sprint plan rather than entire project plans
- Granular Guidance: Teams can provide more granular guidance based on industry experience
Sprint Planning Framework
This creates a sprint plan like so. It includes goals, tasks, project structure, implementation steps, testing setup, documentation, acceptance criteria, and development instructions. Much more comprehensive guidance compared to earlier versions of plan steps.
Environment Setup Sprint Plan
Overview
This sprint focuses on setting up the development environment and creating a minimal project scaffold for VibeFlow. We’ll establish the required dependencies, project structure, and a “Hello World” application to verify the setup works correctly.
Goals
- Set up a Python virtual environment
- Install required dependencies
- Create basic project structure
- Implement a minimal “Hello World” application
- Establish basic testing framework
- Document build, test, and run procedures
Tasks
1. Environment Setup
- Create a Python virtual environment
- Install and configure required dependencies:
- boto3 for AWS Bedrock integration
- Click for CLI management
- Rich for terminal formatting
- PyYAML for configuration
- aiohttp for MCP server communications
- textual for terminal UI (optional for initial setup)
- pytest for testing
2. Project Structure
vibeflow/
├── src/
│ └── vibeflow/
│ ├── __init__.py
│ ├── cli.py
│ ├── config.py
│ └── bedrock_client.py
├── tests/
├── requirements.txt
├── setup.py
├── README.md
└── .gitignore3. Implementation Steps
- Create basic CLI entry point
- Implement configuration management
- Add Bedrock client initialization
- Create simple “hello” command
- Add basic error handling
4. Testing Setup
- Configure pytest
- Create basic test structure
- Add integration tests for AWS connectivity
- Document testing procedures
5. Documentation
- Create comprehensive README
- Document installation procedures
- Provide usage examples
- Include troubleshooting guide
Generating Scaffold
Once practitioners are happy with the sprint plan, I develop it with a simple prompt:
Implement the Environment Setup Sprint Plan for VibeFlow.
Create all files, implement all functionality, and ensure
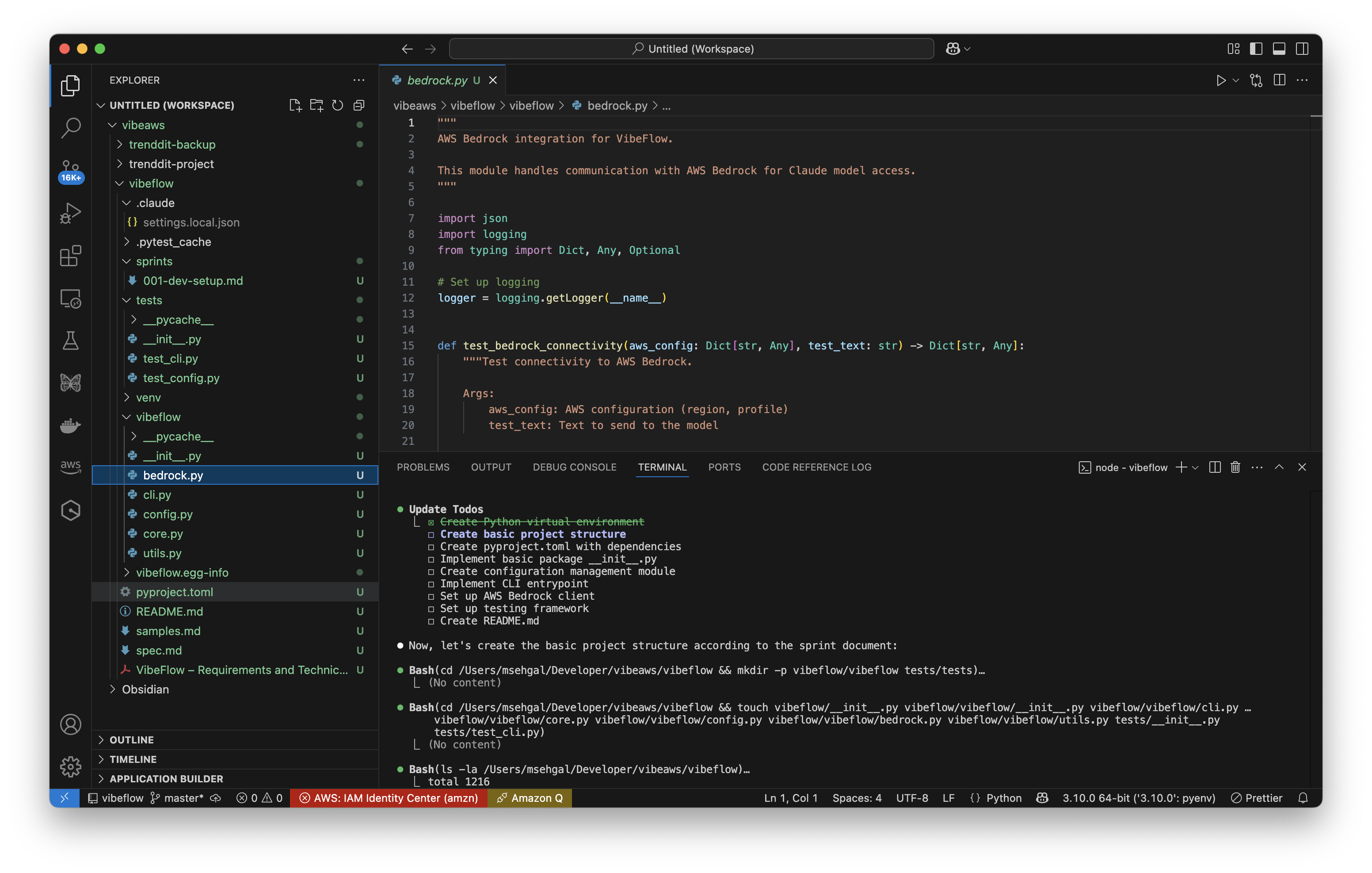
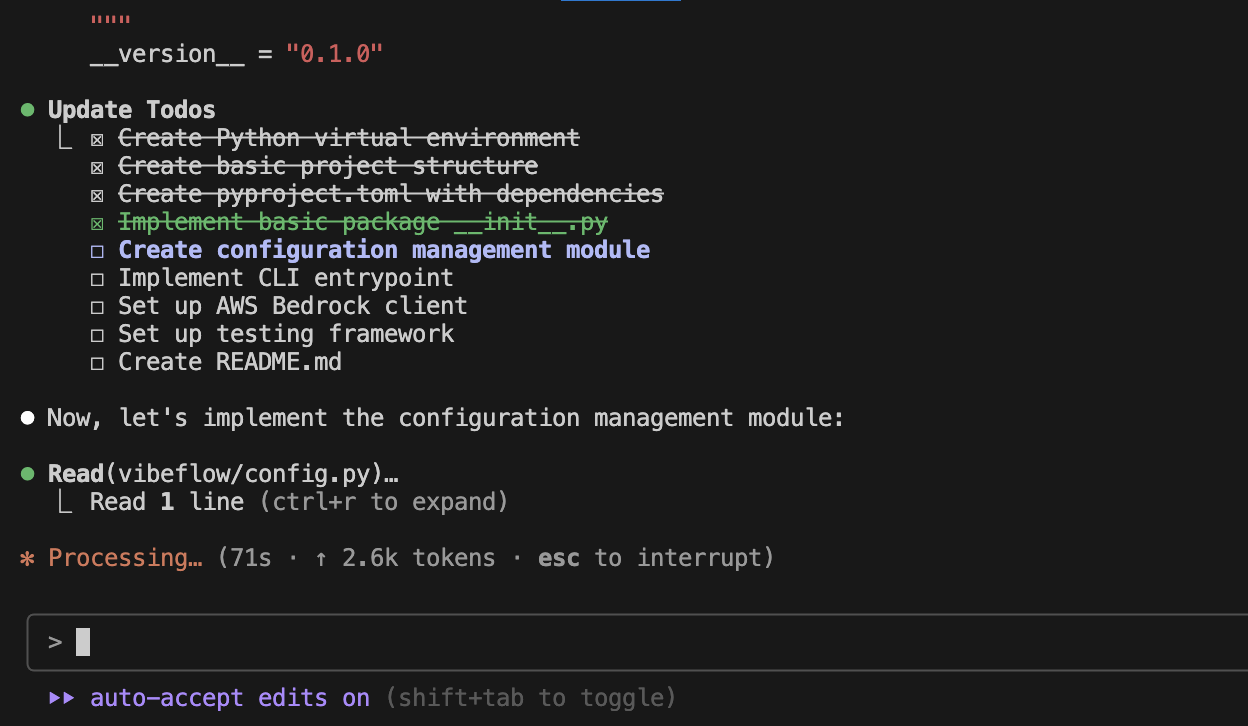
the application works end-to-end including AWS Bedrock integration.I notice that the generation of first sprint is relatively faster than my earlier vibe coding attempts, possibly due to minimalist stack and feature requirements at this stage.

The project structure is relatively simple as expected. Code generation is end-to-end including Bedrock integration.

The code generation todos are following the sprint plan including creation of README.md with evaluation guide.
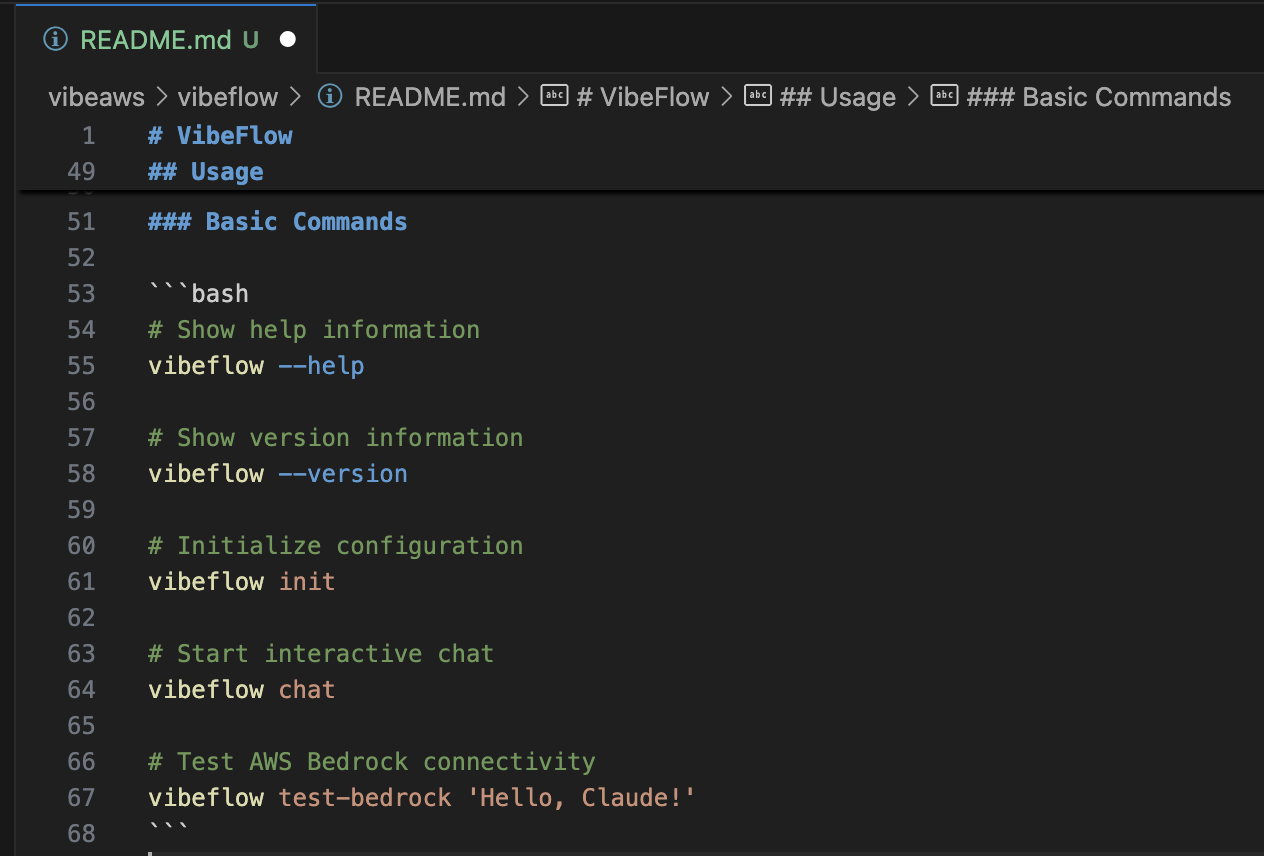
Evaluating Scaffold
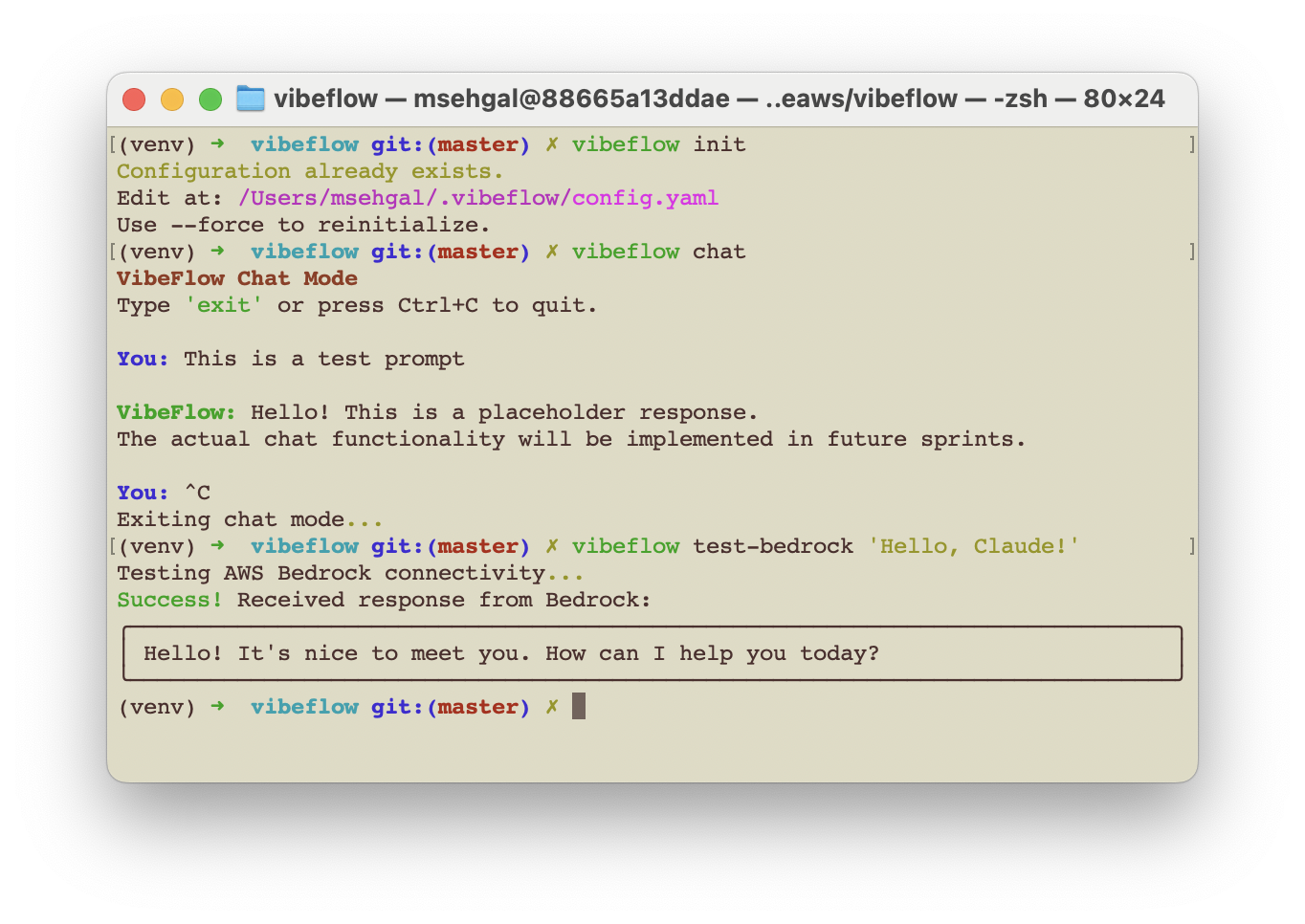
Once the code generation is complete, practitioners are ready to evaluate the first sprint release. The feature-slice is fairly comprehensive including command line samples, init command, chat prototype, and testing AWS and Bedrock connectivity.

It works first time without any errors. I notice one issue where Claude Sonnet 3 model id is used instead of 3.7 which practitioners are able to correct easily.

This is awesome! This is the first vibe coding project where teams can create an end-to-end feature slice as first sprint using a simple prompt and it works first time! This is significant considering the ambitious product vision, requirements, and specification which I used as the context.
Generating Sprints
Before I extract the next sprint feature-slice it is time to generate Claude memory using the /init command and commit all changes to git. I also restart Claude Code to reset the context and apply any recent updates to Claude Code.
I use the following generic sprint planning prompt and add a /sprint slash command to help reusing it during my vibe coding sessions. The prompt itself was created after iterating with Claude to improve the prompt based on expected outcome.
Generic Sprint Planning Prompt
Generate the next VibeFlow project sprint using this streamlined approach:
-
ANALYSIS PHASE:
- Review files in /sprints folder to understand progression and numbering
- Analyze @spec.md for remaining requirements
- Review @samples.md for implementation patterns
- Check current codebase to understand implemented features
-
SPRINT DEFINITION:
- Identify the next logical feature slice
- Define clear, achievable goals
- Create specific, actionable tasks
- Establish acceptance criteria
-
TECHNICAL PLANNING:
- Design implementation approach
- Identify required code changes
- Plan testing strategy
- Consider integration points
-
DOCUMENTATION:
- Create sprint markdown file
- Include all necessary implementation details
- Provide clear evaluation criteria
- Document expected outcomes
Sprint Naming Convention
- sprint-001-environment-setup.md
- sprint-002-basic-chat-interface.md
- sprint-003-document-explorer.md
- sprint-004-mcp-integration.md
Integration with Trenddit Ecosystem
This sprint-driven development approach aligns perfectly with Trenddit’s lean automation philosophy:
Trenddit Memo Synergy:
- Sprint Documentation: Capture sprint plans and outcomes in browser for reference
- Learning Acceleration: Document successful patterns for reuse across projects
- Knowledge Sharing: Share sprint methodologies with team members
- Continuous Improvement: Iterate on sprint planning based on captured insights
Ecosystem Benefits:
- Methodology Standardization: Consistent sprint planning across all Trenddit projects
- Pattern Recognition: Identify successful feature slicing strategies
- Team Learning: Share sprint outcomes and lessons learned
- Quality Assurance: Document evaluation criteria and testing approaches
Advanced Sprint Strategies
Feature Slice Optimization
Horizontal Slicing (Infrastructure First):
Sprint 1: Environment + Basic CLI
Sprint 2: Configuration + AWS Integration
Sprint 3: MCP Protocol Foundation
Sprint 4: Chat Interface LayerVertical Slicing (Feature Complete):
Sprint 1: Basic Document Q&A (End-to-End)
Sprint 2: Document Search + Retrieval
Sprint 3: Workflow Definition Interface
Sprint 4: Advanced MCP Server IntegrationSprint Success Metrics
| Metric | Target | Measurement |
|---|---|---|
| First-Time Success | >80% | Features work without debugging |
| Code Quality | >4.5/5 | Automated quality assessment |
| Test Coverage | >90% | Automated test execution |
| Documentation | Complete | All features documented |
| User Experience | Intuitive | Simple evaluation criteria |
Continuous Improvement
Sprint Retrospective Process:
- What Worked Well: Successful patterns and approaches
- What Could Improve: Areas for optimization in next sprint
- Action Items: Specific improvements for future sprints
- Pattern Documentation: Capture reusable strategies
By implementing sprint-driven AI development, teams can achieve more predictable outcomes, better quality control, and faster iteration cycles. The key is maintaining focus on deliverable feature slices while building comprehensive functionality incrementally.
This methodology demonstrates how AI-assisted development can be structured and managed effectively, leading to more successful project outcomes and better team productivity.
