
VibeSolver Architecture Evaluation: AI-Powered AWS Solutions Platform Assessment
Scroll to explore
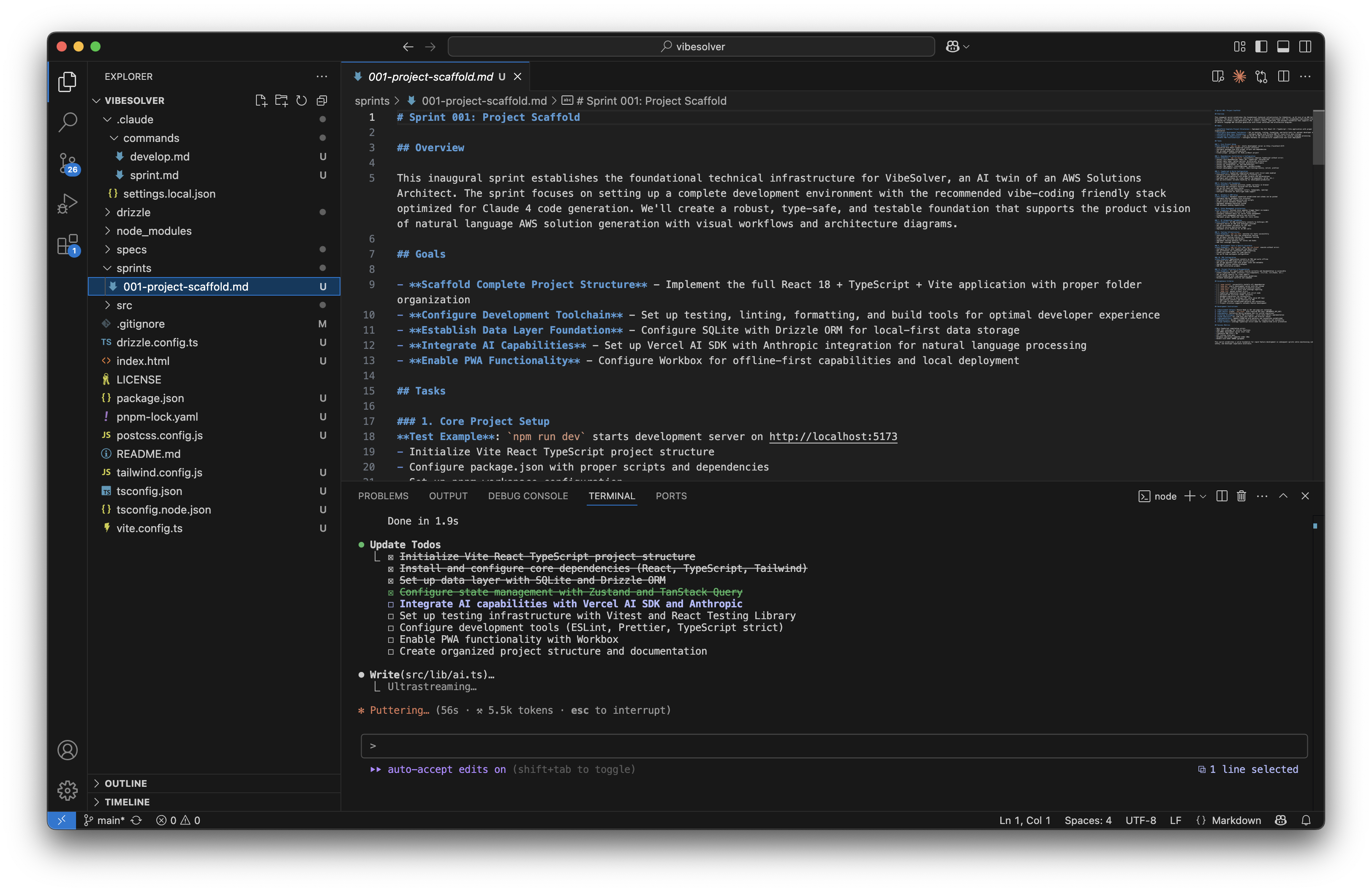
As I sit down to evaluate VibeSolver, the AI twin of an AWS Solutions Architect, I’m struck by how this project exemplifies the power of vibe coding and AI-assisted development. What started as a concept has rapidly evolved into a sophisticated technical foundation through intelligent code generation. Let me walk you through my evaluation process from three distinct perspectives: casual user, power user, and developer.
Project Overview: What VibeSolver Promises
VibeSolver aims to revolutionize how we approach AWS architecture design by providing:
- Natural language AWS solution generation
- Interactive architecture visualization
- Educational flashcards for learning
- What-if analysis capabilities
- AI-powered solution modifications
The tech stack represents modern best practices: React 18, TypeScript, Tailwind CSS, Vercel AI SDK, and SQLite with Drizzle ORM—all orchestrated through vibe coding principles.
Evaluation Methodology
I’ll evaluate VibeSolver through three lenses, each revealing different aspects of the AI-generated codebase:
| Perspective | Focus Areas | Evaluation Criteria |
|---|---|---|
| Casual User | UX, Functionality, Ease of Use | Interface clarity, feature availability, learning curve |
| Power User | Advanced Features, Customization | Architectural depth, integration capabilities, extensibility |
| Developer | Code Quality, Architecture, Maintainability | Type safety, patterns, testing, documentation |
Casual User Evaluation
First Impressions: The Landing Experience
Starting the application with pnpm dev, I’m greeted by a clean, minimalist interface. The landing page displays “VibeSolver” prominently with the subtitle “AI AWS Solutions Architect.”
Current User Experience:
┌─────────────────────────────┐
│ VibeSolver │
│ AI AWS Solutions Architect │
│ │
│ [Counter: 0] [+] │
│ │
└─────────────────────────────┘Casual User Perspective:
- ✅ Professional Appearance: Clean, modern design that inspires confidence
- ⚠️ Limited Functionality: Only a basic counter button is interactive
- ❌ Missing Core Features: No way to input requirements or generate solutions
- ✅ Fast Loading: Application starts quickly, responsive interface
Feature Availability Assessment
| Feature | Expected | Available | Status |
|---|---|---|---|
| Solution Generation | ✓ | ❌ | Not Implemented |
| Architecture Visualization | ✓ | ❌ | Not Implemented |
| Flashcard System | ✓ | ❌ | Not Implemented |
| What-If Analysis | ✓ | ❌ | Not Implemented |
| Solution Management | ✓ | ❌ | Not Implemented |
Casual User Verdict: While the foundation looks promising, VibeSolver is currently in a pre-alpha state. The professional polish suggests great potential, but users would need to wait for feature implementation to realize the value proposition.
Power User Evaluation
Architecture Deep Dive
As a power user, I’m interested in the underlying capabilities and architectural decisions. Examining the project structure reveals sophisticated planning:
src/
├── components/ # React components (empty, ready for implementation)
├── hooks/ # Custom React hooks
│ └── useAI.ts # AI integration hooks
├── lib/ # Core utilities
│ ├── ai.ts # AI service layer
│ └── react-query.tsx # Query configuration
├── stores/ # State management
│ └── solutions.ts # Zustand store
├── db/ # Database layer
│ ├── index.ts # Database connection
│ └── schema.ts # Data models
└── types/ # TypeScript definitions
└── index.ts # Type exportsAI Service Capabilities
The AI service layer reveals impressive depth:
// Available AI Functions (from src/lib/ai.ts)
- generateAWSSolution() // Generate complete AWS architectures
- generateFlashcards() // Create educational content
- performWhatIfAnalysis() // Analyze architectural decisions
- modifySolution() // Update existing solutions
- explainSolution() // Provide detailed explanationsPower User Insights:
- ✅ Comprehensive AI Integration: Full Anthropic Claude integration with structured outputs
- ✅ Type-Safe Operations: Zod schemas ensure data integrity across AI interactions
- ✅ Scalable Architecture: Clear separation of concerns enables rapid feature development
- ✅ Modern State Management: Zustand provides clean, performant state handling
- ✅ Database Ready: SQLite with Drizzle ORM configured for local-first operation
Developer Evaluation
Code Quality Assessment
Diving into the codebase as a developer, I’m impressed by the quality of AI-generated code:
Type Safety Excellence:
// src/types/index.ts - Comprehensive type definitions
export interface AWSSolution {
id: string;
title: string;
description: string;
architecture: ArchitectureComponent[];
cost_estimate: CostEstimate;
deployment_guide: DeploymentStep[];
created_at: Date;
}
export interface ArchitectureComponent {
service: string;
configuration: Record<string, unknown>;
connections: string[];
justification: string;
}AI Service Implementation:
// src/lib/ai.ts - Production-ready AI integration
export async function generateAWSSolution(requirements: string): Promise<AWSSolution> {
const result = await anthropic.messages.create({
model: "claude-3-5-sonnet-20241022",
max_tokens: 4000,
messages: [{
role: "user",
content: generateSolutionPrompt(requirements)
}]
});
return solutionSchema.parse(JSON.parse(result.content[0].text));
}Architecture Quality Metrics
| Aspect | Rating | Notes |
|---|---|---|
| Type Safety | ⭐⭐⭐⭐⭐ | Comprehensive TypeScript with strict mode |
| Code Organization | ⭐⭐⭐⭐⭐ | Clear separation of concerns, logical structure |
| Error Handling | ⭐⭐⭐⭐⚫ | Good patterns, could use more comprehensive coverage |
| Testing Setup | ⭐⭐⭐⚫⚫ | Vitest configured but no tests written yet |
| Documentation | ⭐⭐⭐⚫⚫ | Good inline comments, missing comprehensive docs |
| Performance | ⭐⭐⭐⭐⭐ | React Query for caching, efficient state management |
Database Schema Design
-- Generated schema shows thoughtful data modeling
CREATE TABLE solutions (
id TEXT PRIMARY KEY,
title TEXT NOT NULL,
description TEXT NOT NULL,
architecture TEXT NOT NULL, -- JSON serialized
cost_estimate TEXT NOT NULL, -- JSON serialized
deployment_guide TEXT NOT NULL, -- JSON serialized
created_at INTEGER NOT NULL,
updated_at INTEGER NOT NULL
);
CREATE TABLE flashcards (
id TEXT PRIMARY KEY,
solution_id TEXT REFERENCES solutions(id),
service_name TEXT NOT NULL,
front_content TEXT NOT NULL,
back_content TEXT NOT NULL,
difficulty_level TEXT NOT NULL,
created_at INTEGER NOT NULL
);Developer Verdict: The codebase demonstrates excellent architectural foundations with production-ready patterns. While features remain unimplemented, the infrastructure supports rapid development. The AI-generated code follows modern best practices and appears maintainable and scalable.
Integration with Trenddit Ecosystem
This VibeSolver evaluation demonstrates key principles that align with Trenddit’s AI automation mission:
Trenddit Memo Synergy:
- Knowledge Capture: Document architectural decisions and patterns for future use
- AI-Assisted Learning: Generate educational content from technical implementations
- Cross-Project Insights: Share successful patterns between VibeSolver and other projects
- Development Acceleration: Use captured knowledge to speed up similar projects
Ecosystem Benefits:
- Quality Standards: Establish consistent code quality metrics across projects
- Pattern Library: Build reusable architectural patterns for AI-powered applications
- Learning Acceleration: Share evaluation methodologies and best practices
- Innovation Platform: Use evaluation insights to improve development workflows
Conclusion: VibeSolver’s Development Journey
VibeSolver represents a fascinating case study in AI-assisted development. While the application currently lacks user-facing features, the underlying architecture demonstrates the power of vibe coding to generate sophisticated, production-ready infrastructure.
Key Takeaways:
- Foundation First: Strong architectural foundations enable rapid feature development
- Type Safety: Comprehensive TypeScript provides confidence in AI-generated code
- Modern Patterns: Latest React and state management patterns ensure maintainability
- AI Integration: Thoughtful AI service design supports complex use cases
- Iterative Development: Clear structure supports incremental feature addition
The project showcases how AI-assisted development can quickly establish sophisticated technical foundations, even while feature implementation remains ongoing. This approach prioritizes long-term maintainability and scalability over immediate functionality.
For organizations building AI-powered applications, VibeSolver demonstrates the value of investing in strong architectural foundations before rushing to implement features. The result is a codebase that can support complex requirements while remaining manageable and extensible.
